GUI-Elemente: Fenster und Frames
Du weißt nun schon was AWT und SWING bedeuten, aber noch nicht wie man Fenster nun wirklich erzeugt? In diesem Beitrag erklären wir es dir!
Inhaltsübersicht
Aufteilung der Fensterkomponenten in Klassen
Um ein Fenster zu erzeugen, müssen wir erst einmal verstehen, wie diese aufgebaut sind.
Die Komponenten eines Fensters sind in verschiedene Klassen, die eine Vererbungshierarchie bilden, aufgeteilt. Die erste für uns relevante Klasse ist die Component Klasse. Sie bestimmt später die Position und Sichtbarkeit unseres Fensters. Dabei ist es wichtig zu wissen, dass die Position als Abstand der linken, oberen Ecke deines Fensters zur linken, oberen Ecke des Bildschirms gemessen wird.
Container-Klasse
Die Sichtbarkeit ist als Standardeinstellung auf Unsichtbar festgelegt, also denk daran, sie erst einmal auf true, also sichtbar zu setzen.
Die Unterklasse von Component heißt Container. Sie ist für unser Fenster wichtig, da sie automatisch die optimale Größe zum Darstellen aller Komponenten für uns berechnet.
Dies machen wir mit dem pack-Befehl.
Studyflix vernetzt: Hier ein Video aus einem anderen Bereich
Window-Klasse
Für einen ähnlichen Zweck brauchen wir die Klasse Window, denn sie sorgt dafür, dass wir unser Fenster auch wieder loswerden können, wenn es ausgedient hat.
Dazu benutzen wir den dispose-Befehl.
Aber Achtung! Dieser Befehl schließt nicht nur das betreffende, sondern auch alle untergeordneten Fenster.
Die vorher angesprochene Klasse Component ist die Oberklasse für viele der GUI-Elemente, die AWT zur Verfügung stellt.
Panel-Klasse
Als erstes und simpelstes gibt es die Klasse Panel, die zur Platzierung weiterer Elemente dient. Diese werden dabei mittels Layouts positioniert.
Zu den Elementen, die auf einem Panel platziert werden können, gehört das Label. Es dient ganz einfach der Anzeige von Text innerhalb des Panels bzw. Fensters.
Aber wir wollen ja nicht nur Text anzeigen, sondern auch eingeben lassen. Deswegen gibt es dafür zwei verschiedene Komponenten. Zum einen das „TextField“, mit dem man einen einzeiligen Text, wie zum Beispiel einen Benutzernamen eingeben lassen kann, zum Anderen das „TextArea“, in das der Benutzer einen mehrzeiligen Text eintragen kann.
Choice- und List-Komponente, Checkbox, Button, Canvas
Möchtest du lieber eine Auswahl an vorbestimmten Antworten zulassen, kannst du das mit der Choice- oder der List-Komponente tun. Letztere listet Zeichenketten als Einträge, erstere tut genau dasselbe, nur ist sie ausklappbar und versperrt dir damit, selbst wenn sie mal länger ist, nicht die ganze Oberfläche.
Um das Ganze noch simpler zu gestalten, kannst du auch einfach nur Wahrheitswerte mit der Checkbox abfragen. Denn diese funktioniert wie ein Multiple-Choice-Test.
Damit du aber all diese Werte auch bestätigen kannst, brauchst du noch den „Button“. Er ist eine einfache Schaltfläche, die, wenn sie gedrückt wird, ein benutzerdefiniertes Ereignis auslöst.
Und wenn dir all das nicht reicht, um deiner künstlerischen Ader Ausdruck zu verleihen, dann kannst du auf dem „Canvas“ auch zeichnen.
Erstellung von Fenstern – Beispiel
Zuerst deklarieren wir einen Konstruktor für unser Fenster. Darin erzeugen wir ein Fenster mit einem Titel und legen die Größe fest. Danach müssen wir das Fenster noch auf sichtbar setzen – und voila.
Wenn wir nun in der Main-Funktion unseren Konstruktor aufrufen, erzeugt unser Programm ein Fenster.
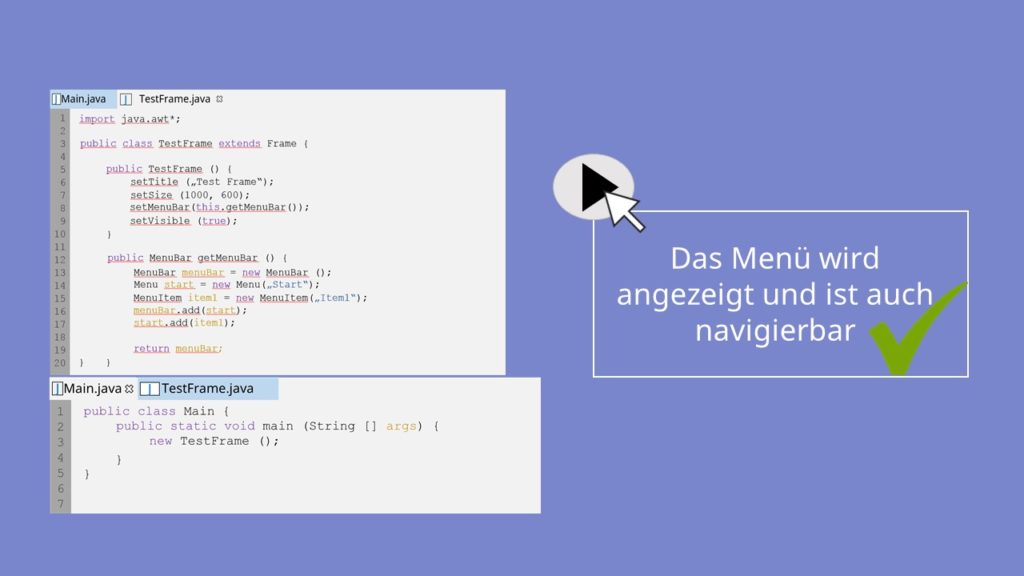
Damit wir aber auch ein Menü haben, müssen wir dieses erst manuell hinzufügen.
Dazu erzeugen wir zuerst eine neue MenuBar. Dann generieren wir ein neues Menu, also einen Menüpunkt, der weitere Unterpunkte enthalten kann und geben ihm einen Namen. Unterpunkte können wir als sogenannte MenuItems hinzufügen. Diese können allerdings keine Unterpunkte beinhalten.
Nun puzzeln wir uns unser Menü zusammen: Zuerst fügen wir unserer MenuBar unser Menu hinzu, danach fügen wir unsere Items dem Menu hinzu.
Als letzten Schritt müssen wir noch als Rückgabewert die fertige MenuBar an unser Fenster zurückgeben. Denn nur so kann das Fenster diese auch anzeigen.
Wenn wir unser Programm jetzt noch einmal ausführen, sehen wir, dass unser Menü angezeigt wird und auch navigierbar ist.
Nun weißt du Bescheid wie man Fenster erzeugt und kannst es gleich einmal selbst ausprobieren. Viel Erfolg dabei!